Administratorii site-urilor cu trafic elevat (>20k unici/zi) folosesc CDN (Content Network Delivery) pentru a le ține pe picioare în fața fluxului mare de vizitatorii, dar un CDN poate fi interesant și pentru site-uri cu trafic modest, în special pentru cele găzduite pe shared hosting, din diverse motive. Primul și cel mai important motiv sunt vizitatorii care, de cele mai multe ori, dacă site-ul se încarcă puțin mai greu decât cele pe care obișnuiesc să le viziteze, îl părăsesc și pornesc în căutarea altuia. Ar fi păcat să pierdem clienți sau, în cazul unui blog, cititori noi care pot deveni abonați, doar din cauză că site-ul nu a răspuns așteptărilor lor!
 Un alt motiv bun este poziționarea în motoarele de căutare. Toți posesorii de site-uri știu că acestea plasează în primă poziție site-urile cu conținut de calitate și, în momentul în care nu pot face diferențierea doar din acest punct de vedere (evident, mai sunt și alte criterii de clasificare, irelevante în acest context), îl urcă deasupra pe cel mai rapid.
Un alt motiv bun este poziționarea în motoarele de căutare. Toți posesorii de site-uri știu că acestea plasează în primă poziție site-urile cu conținut de calitate și, în momentul în care nu pot face diferențierea doar din acest punct de vedere (evident, mai sunt și alte criterii de clasificare, irelevante în acest context), îl urcă deasupra pe cel mai rapid.
În plus, și chiar dacă nu bag mâna în foc pentru asta, se mai spune și că protocolul browserelor nu permite descărcarea a mai mult de 4 fișiere simultan. Cei care susțin această teorie insistă pe faptul că un site cu 16 fișiere statice se încarcă mult mai rapid dacă respectivele fișiere sunt găzduite în loturi de câte patru pe domenii ori subdomenii diferite, deoarece browserele le pot descărca în paralel, nemaifiind nevoite să aștepte descărcarea completă a primelor patru. Tind să cred că e adevărat, altfel nu-mi explic de ce inclusiv Google, pe principalele sale site-uri, ar servi toate fișierele statice alte domenii și subdomenii (ex: fișierele statice ale YouTube, sunt servite prin ytimg.com și subdomeniile lui).
Un CDN în schimb, pe lângă avantajele despre care v-am vorbit în paragrafele de mai sus, va servi vizitatorilor din Australia o copie a fișierelor de pe serverul pe care este găzduit site-ul, dar de pe un server aflat în vecinătate, în timp ce utilizatorilor din SUA le va furniza copia fișierelor originale, aflate pe un server dintr-un data center aflat în această țară. Astfel, încărcarea respectivelor fișiere și implicit a site-ului, incontestabil, se va realiza mult mai rapid.
Printre cei mai renumiți furnizori de servicii CDN se numără Amazon (utilizat de Dropbox și alte servicii asemănătoare), Akamai (ex: Facebook, eMag), MaxCDN (ex: The Next Web, StumbleUpon,), CDN77 (ideal pentru site-uri vizite din România deoarece dispune de servere în București) și Google Cloud Platform (ex: Best Buy, Ubisoft, Rovio).
Singura piedică în calea folosirii unui CDN este prețul, destul de piperat mai ales pentru cei care nu câștigă bani de pe urma site-ului, sau, cel puțin, nu câștigă suficient încât să-și permită să investească într-o astfel de rețea.
În astfel de situații și pentru acest tip de posesori de site-uri, soluția despre care vă voi vorbi în continuare este cea ideală, aceasta fiind gratuită. În plus, are la bază infrastructura Google, probabil cea mai puternică dintre cele existente în momentul de față.
Configurare CDN gratuit prin Google App Engine
Google App Engine, pentru cine nu știe despre ce este vorba, e o platformă cloud a Google care oferă pachete gratuite aplicațiilor care îndeplinesc anumite condiții sau, și mai bine spus, dacă acestea nu sunt depășite anumite praguri. Evident, e vorba de cereri (numărul acestora fiind limitat la 7 mil./lună), trafic (acesta fiind limitat la 1 GB/zi) și instanțe Frontend (28 de ore/zi acumulate).
Tutorialul de față se bazează pe o metodă aplicată de mine ani în șir, mai exact din 2008, când a fost publicată de un coleg de breaslă, Agusti Pons. Pentru a-l pune în practică, tot ce aveți nevoie este un cont Google, un PC cu Windows și aplicațiile Python și App Engine Launcher.
1. Crearea unei aplicații noi în Google App Engine
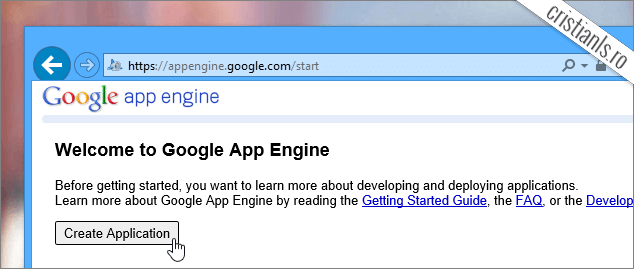
Pentru a crea o aplicație nouă în Google App Engine, accesați appspot.com. Conectați-vă folosind contul Google actual și, la vederea butonului de creare a unei aplicații noi, apăsați-l!
Imediat după, vi se va cere să confirmați contul introducând numărul de telefon la care puteți primi SMS-ul cu codul de validare. Teoretic, mesajul va sosi în cel mult 15 minute, practic, uneori puteți aștepta recepționarea lui zile în șir. Aveți răbdare și așteptați. Puteți opta și pentru primirea codului de activare printr-un apel vocal, dar alegând această variantă nu veți grăbi în vreun fel procesul de activare.
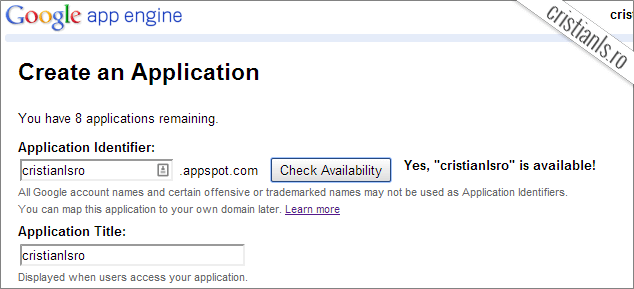
După activarea contului, creați o nouă aplicație cu numele și titlul dorit (dacă este disponibil):
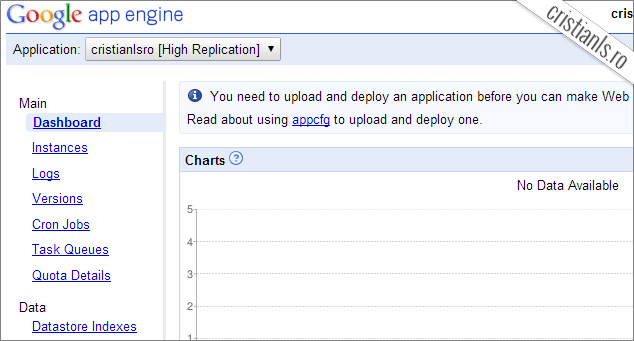
După crearea aplicației, dați click pe logo-ul Google App Engine pentru a o accesa. În pagina următoare, dați click pe numele ei pentru a o gestiona. Ar trebui să vedeți un panou identic cu cel din captura de ecran de mai jos.
Dacă ați ajuns până la acest punct, puteți închide pagina Google App Engine deoarece nu veți mai avea nevoie de ea foarte curând. Urmează să creăm și configurăm fișierele care vor transforma această aplicație într-un CDN gratuit.
2. Crearea fișierelor necesare configurării unui CDN în Google App Engine
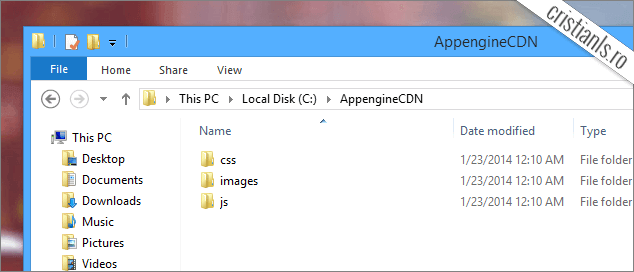
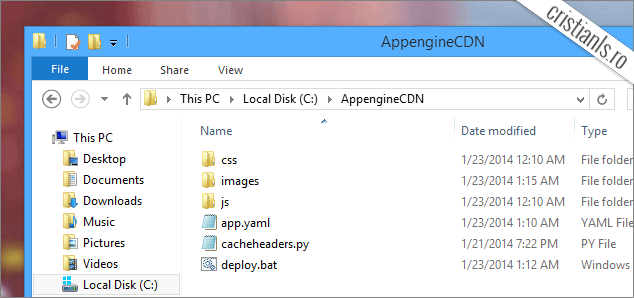
Înainte de a descărca și instala ultima versiune a Python și respectiv, ultima versiune a Google App Engine Launcher, creați un folder cu numele AppengineCDN la rădăcina partiției C. După ce l-ați creat, accesați-l și creați în interiorul său alte 3 foldere: css, images și js. E important să folosiți aceste nume pentru a nu fi nevoiți să modificați scriptul care va permite setarea headerelor fișierelor ce vor fi găzduite pe CDN-ul alocat în Google App Engine!
În continuare, faceți click dreapta în folderul AppengineCDN » New » Text document. Dați noului document numele deploy. Repetați acțiunea pentru a crea alte două documente text, pe care le veți cacheheaders și respectiv, app.
Deschideți documentul app și, cu copy/paste, introduceți în acesta următoarele rânduri (bineînțeles, înainte de a salva documentul, asigurați-vă că ați înlocuit „cristianlsro” cu numele pe care i l-ați dat aplicației voastre!):
application: cristianlsro version: 1 runtime: python api_version: 1 handlers: - url: /favicon.ico static_files: favicon.ico upload: favicon.ico - url: /images/favicon.ico static_files: favicon.ico upload: favicon.ico - url: /.* script: cacheheaders.py
La salvarea documentului, ștergeți-i extensia „.txt” pentru a deveni .yaml.
În continuare, deschideți documentul cacheheaders și lipiți în acesta următoarele rânduri:
import wsgiref.handlers
from google.appengine.ext import webapp
class MainPage(webapp.RequestHandler):
def output_file(self, path, lastmod):
import datetime
try:
self.response.headers['Cache-Control']='public, max-age=31536000'
self.response.headers['Last-Modified'] = lastmod.strftime("%a, %d %b %Y %H:%M:%S GMT")
expires=lastmod+datetime.timedelta(days=365)
self.response.headers['Expires'] = expires.strftime("%a, %d %b %Y %H:%M:%S GMT")
fh=open(path, 'r')
self.response.out.write(fh.read())
fh.close
return
except IOError:
self.error(404)
return
def get(self, dir, file, extension):
if (dir!='js' and dir!='css' and dir!='images'):
self.error(404)
return
if (extension!='js' and extension!='css' and extension!='jpg' and extension!='png' and extension!='gif'):
self.error(404)
return
if extension=='js':
self.response.headers['Content-Type'] = 'application/x-javascript'
elif extension=='css':
self.response.headers['Content-Type'] = 'text/css'
elif extension=='jpg':
self.response.headers['Content-Type'] = 'image/jpeg'
elif extension=='gif':
self.response.headers['Content-Type'] = 'image/gif'
elif extension=='png':
self.response.headers['Content-Type'] = 'image/png'
try:
import os
import datetime
path = dir+'/'+file+"."+extension
info = os.stat(path)
lastmod = datetime.datetime.fromtimestamp(info[8])
if self.request.headers.has_key('If-Modified-Since'):
dt = self.request.headers.get('If-Modified-Since').split(';')[0]
modsince = datetime.datetime.strptime(dt, "%a, %d %b %Y %H:%M:%S %Z")
if modsince >= lastmod:
# The file is older than the cached copy (or exactly the same)
self.error(304)
return
else:
# The file is newer
self.output_file(path, lastmod)
else:
self.output_file(path, lastmod)
except:
self.error(404)
return
def main():
application = webapp.WSGIApplication([(r'/(.*)/([^.]*).(.*)', MainPage)], debug=False)
wsgiref.handlers.CGIHandler().run(application)
if __name__ == "__main__":
main()
La salvare, schimbați extensia documentului cacheheaders în .py. Acest document va bloca accesul la foldere, va indica browserelor că favicon-ul se află în folderul images (aveți grijă să-l și puneți acolo) și va seta headerele fișierelor găzduite pe CDN-ul creat în Google App Engine, astfel încât să nu mai fie redescărcate de utilizatorii care au revenit pe site, dacă acestea nu au fost modificate între timp. Resursele sunt limitate și ar fi păcat să le consumăm degeaba cu vizitatorii ale căror browsere încă le găzduiesc!
După cum ați ghicit, urmează editarea documentului deploy, lucru pe care nu îl puteți face de moment, deoarece nu ați instalat Python și Google App Engine Launcher. Descărcați-le și instalați-le pe ambele, prima dată Python și mai apoi Google App Engine Launcher.
După instalarea ambelor aplicații, deschideți documentul deploy și introduceți în acesta următoarele:
appcfg.py update C:AppengineCDN
Salvați documentul și modificați-i extensia în .bat!
După ce ați făcut acest lucru, folderul aplicației care va găzdui fișierele pe CDN-ul creat în Google App Engine ar trebui să arate identic cu cel din captura de ecran de mai jos:
În continuare, introduceți în folderul „css” documentele css pe care doriți să le găzduiți pe CDN-ul creat în Google App Engine, în folderul „images” imaginile și în folderul „js„, fișierele JavaScript.
3. Încărcarea fișierelor în aplicația Google App Engine
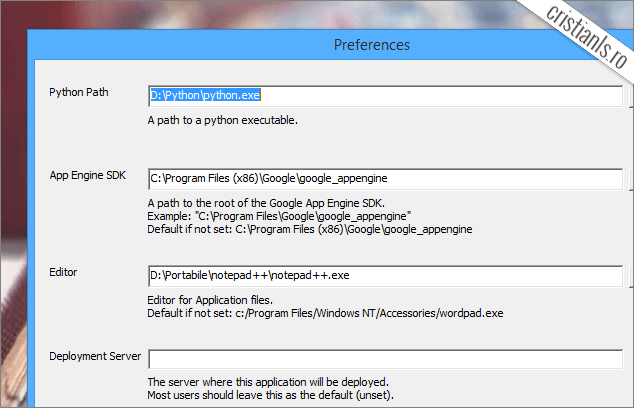
Pentru a încărca tot conținutul folderului AppengineCDN în aplicația creată mai devreme, deschideți Google App Engine Launcher. Va raporta o eroare. Închideți fereastra și, în Google App Engine Launcher accesați Edit » Preferences. Configurați lansatorul. Aveți însă grijă să indicați rutele reale spre executabilul python, a folderului în care a fost instalat lansatorul și respectiv, a editorului text pe care îl veți utiliza (eu am optat pentru Notepad++, dar dacă nu dispuneți de el, indicați ruta spre WordPad ori Notepad):
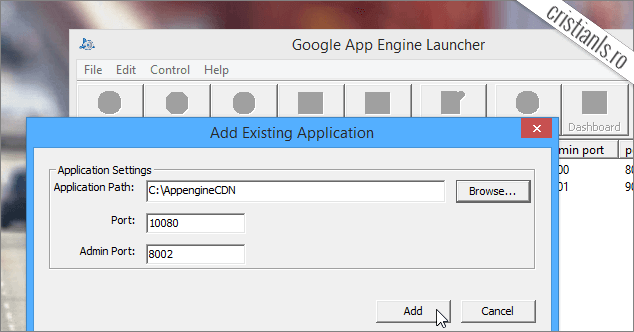
După ce ați salvat modificările, reveniți la App Engine Launcher și accesați » File » Add Existing Application. Indicați asistentului folderul AppengineCDN:
După ce ați indicat folderul, selectați aplicația și apăsați butonul Deploy:
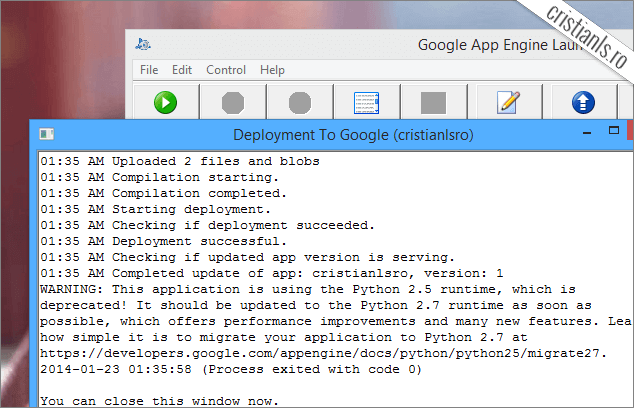
Pentru a putea lansa aplicația, va cere să introduceți adresa de email completă și parola de acces la contul Google. După ce le-ați introdus, Google App Engine Launcher va începe încărcarea aplicației (conținutul folderului AppengineCDN) și vă va ține la curent cu operațiile realizate într-o nouă fereastră ce se va deschide. După ce fișierele au fost încărcate, veți vedea mesajul „You can close this window now„:
Pentru a confirma că totul funcționează corect, accesați cu ajutorul browserului orice fișier găzduit în noul vostru CDN gratuit găzduit în Google App Engine:
Dacă vedeți fișierul, nu-mi rămâne decât să vă felicit! Tocmai dispuneți de propriul vostru CDN gratuit! Tot ce mai aveți de făcut este să modificați header-ul temei blogului sau a site-ului, și să înlocuiți url-ul logo-ului, a fișierului sau a fișierelor css și javascript cu cel al CDN-ului.
Recomandare
Dacă site-ul pentru care ați creat CDN-ul înregistrează peste 3000 de vizite/zi, indicat ar fi să creați câte o aplicație —Google App Engine permite crearea a maximum 10 aplicații— pentru fiecare fișier în parte, pentru a nu avea probleme cu consumul de resurse spre finalul zile, situație în care ați fi buni de plată (puteți consulta aici lista tarifelor practicate). Țineți cont că limitele sunt aplicate la nivel de aplicație, nu la nivel de cont!

















Eu folosesc Cloudflare, tot versiunea gratuită. Acum am văzut că au servere şi în Bucureşti, ceea ce un lucru bun.
Acum folosesc și eu, dar versiunea Pro, dar n-are nici o treabă cu funcționarea unu CDN tipic.